Defenisi StarUML
StarUML (SU) adalah alat untuk membuat diagram kelas UML dan secara otomatis menghasilkan code Java. SU juga bisa melakukan engineering balik sumber Java / byte code untuk menghasilkan UML diagram yang sesuai. Berikut dibawah ini akan dijelaskan langkah-langkah penginstallan dan contoh penggunaan serta contoh studi kasus yang menggunakan StarUML.
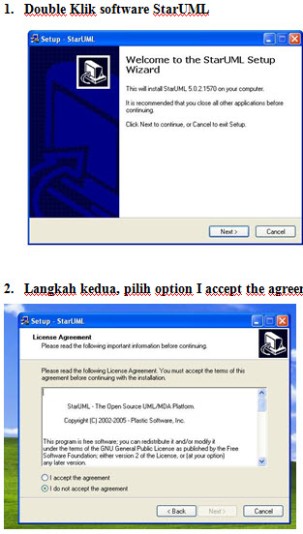
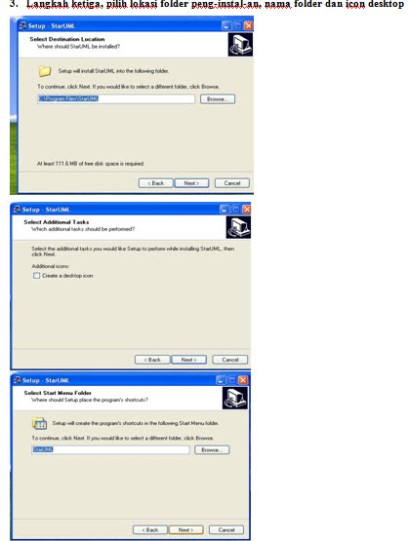
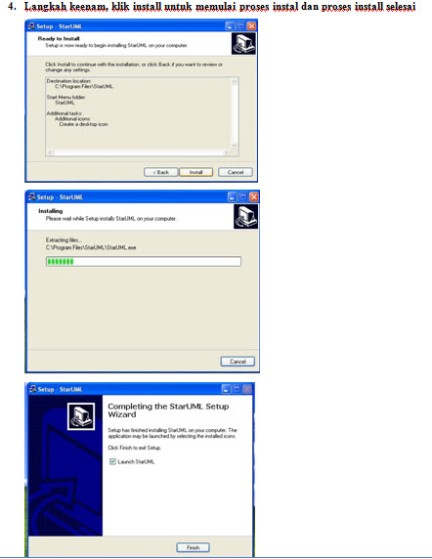
Langkah-langkah saat proses install StarUML
Pada penjelasan ini, kita akan menggunakan SU untuk merancang sebuah program Pizza. SU akan menghasilkan kode yang mencerminkan struktur kelas, tetapi bukan menjelaskan tindakan spesifik setiap objek. Untuk itu, perlu diingat bahwa setelah membuat diagram menggunakan SU, kita perlu mengedit kode yang dihasilkan untuk menambah sisa fungsionalitas untuk kode, mengisi setiap metode apa yang harus dilakukan.
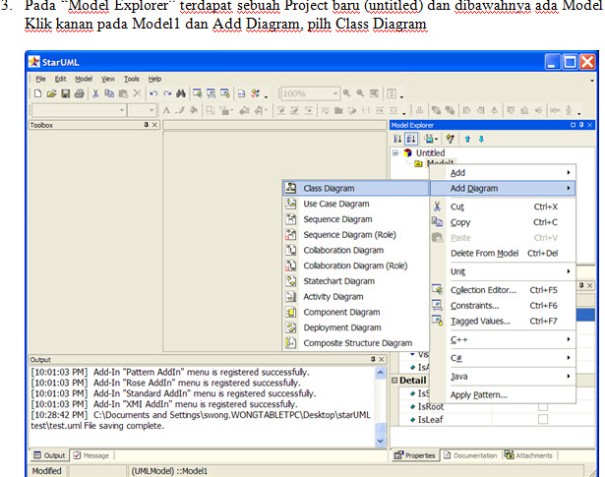
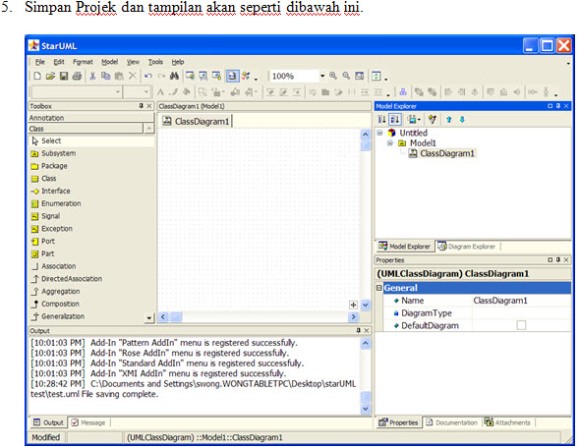
- Sekarang kita mulai untuk membuat diagram, dari “Toolbox” yang dimulai dari sisi kiri layar, pilih “Class” ikon, dan klik kiri di suatu tempat pada jendela diagram. Kita harus membuat kelas baru dengan nama generik. Ganti nama kelas untuk Circle dengan mengklik ganda pada namanya.
- Tambahkan “Atribut” (atau Field) untuk Circle dengan mengklik kanan objek pada diagram, memperluas “Add” menu, dan menekan tombol hijau “Atribute” tombol. Ketik nama keinginan pada field yang disediakanTentukan tipe data di panel Properties (sisi kanan bawah jendela) dengan mengetikkan ganda dalam slot “Type “.Data internal kelas (field / atribut) selalu private karena penggunaannya secara strict untuk penggunaan behavior dari kelas untuk membantu menentukan perilakunya. Jadi, pada panel Pada panel properties, pilih PRIVATE untuk visibility nya.
- Ulangi proses yang sama untuk membuat kelas Rectangle dengan prívate _width dan dan _height dengan tipe ganda. Anda mungkin melihat dengan menggunakan “Model Explorer” di sebelah kanan lebih cepat untuk menambahkannya, tetapi bagaimanapun catatan bahwa menambahkan kelas-kelas dan interface dalam toolbox ini (terdiri menggunakan toolbox pada sebelah kiri dan mengklik pallete untuk membuat objek ) tidak akan membuat benda-benda di diagram. Jika Anda memilih untuk menggunakan “Model Explorer”, daerah yang ditarik terlihat setelah memperbesar group “Design Model”.
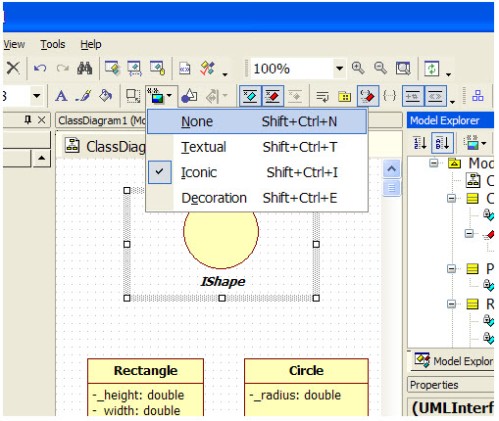
- Contoh Create an interface called IShape
- Dari toolbox, pilih “Interface” dan klik di suatu tempat di palete. Ganti nama nama yang generik untuk IShape. Pilih interface dengan mengklik kiri item tersebut setelah dibuat.
- Pada toolbar bagian atas, pilih menu dropdown “Stereotype Display” dan ubah nilainya menjadi “None”. Hal ini akan mengubah bentuk bundar sebelumnya membentuk persegi panjang.
- Juga pada toolbar, pilih kotak “Suppress Operations”. Ini akan memungkinkan kita untuk melihat operasi antarmuka telah dalam tampilan diagram berikut ini.
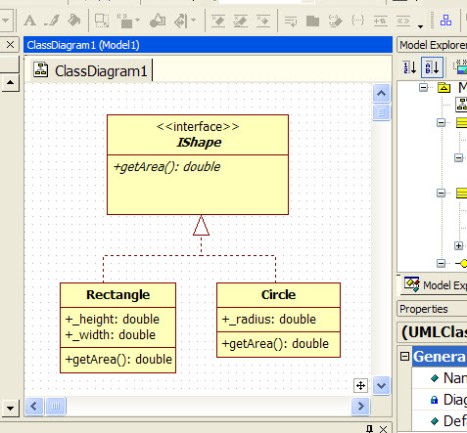
Untuk lebih jelasnya dapat dilihat pada gambar di bawah ini.
- Tambahkan metode getArea jenis ganda dengan interface IShape.
- Hal ini dapat dicapai dengan mengklik kanan interface, memperluas menambahkan menu, dan menekan tombol merah “Operation” tombol. Masukkan nama sebagai: getArea.
- Untuk mengatur tipe yang dikembalikan, perluas IShape dalam “Model Explorer”, klik kanan metode getArea yang baru saja dibuat, dan pilih “Add Parameter”. Pada kotak “Properties”, mengubah nama parameter menjadi kosong, mengubah “DirectionKind” ke “RETURN”, dan mengubah “Type” untuk ganda.
- Di kedua interface IShape sendiri serta metode getArea, centang kotak IsAbstract di panel Properti. Ini akan membuat judul buku mereka muncul sebagai huruf miring, sesuai standar UML untuk antarmuka dan entitas murni abstrak lainnya.
- Membuat Circle dan Rectangle mengimplement IShape dengan memilih “Realization” panah dari toolbox, mengklik dan menyeret Circle baris untuk IShape. Ulangi proses yang sama untuk membuat Rectangle. Hal ini menambahkan hubungan yang Circle dan Rectangle akan mengimplementasikan IShape interface. Untuk membuat garis konektor membuat lengkungan bagus sudut kanan, klik kanan baris dan pilih “Format/Line Style/Rectilinear”. Anda dapat membuat diagram Anda terlihat bersih dengan hanya meletakkan panah yang mengarah ke kanan tempat yang sama di atas satu sama lain, sehingga terlihat seolah-olah hanya ada satu mata panah.
- Sejak kelas Circle dan Rectangle baik mengimplementasikan interface IShape, mereka harus memiliki perilaku yang sama (metode) seperti IShape. Pada jendela Model Explorer, salin metode getArea (Ctrl-C or right-click and select Copy) dari IShape baik Circle dan Rectangle. Metode diimplementasikan dalam kelas Rectangle Circle dan tidak abstrak, tetapi konkret karena mereka benar-benar menjalankan beberapa aksi tertentu (misalnya menghitung luas untuk sebuah lingkaran dan persegi panjang masing-masing). Jadi, jangan centang kotak IsAbstract bagi mereka metode.
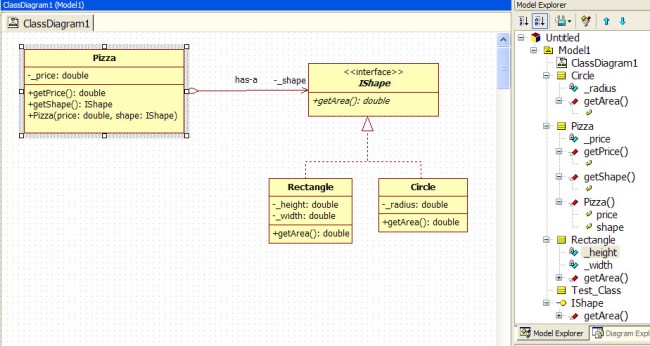
- Diagram Anda sekarang harus terlihat seperti ini:

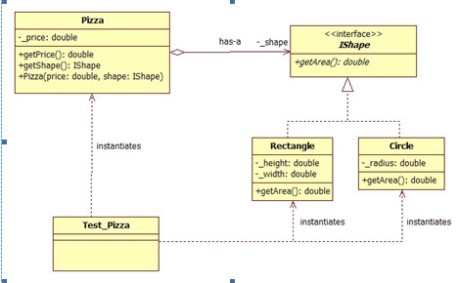
- Untuk menggambarkan satu jenis lebih dari fitur diagram kelas UML, tambahkan kelas lain untuk diagram Anda disebut “Test_Pizza”. Ini akan menjadi kelas yang menggunakan Pizza dan kelas IShape yang diturunkan, bilang saja untuk keperluan pengujian.
Garis dependency membantu menunjukkan hubungan antara kelas yang terjadi lebih dinamis. Sebagai contoh, satu kelas mungkin instantiate kelas lain tapi tidak memegang referensi permanen untuk pemakaian field-nya. Atau metode suaru kelas mungkin diambil dari kelas lain sebagai parameter masukan, mempertahankan referensi hanya untuk jangka waktu pelaksanaan metode tersebut
- Tambahkan dependency antara kelas-kelas yang berbeda dengan memilih “Dependency” panah dari toolbox, memilih kelas depeendency, dan menyeret panah untuk kelas itu tergantung pada. Dalam contoh ini, Test_Pizza “depeendency” pada Pizza, Circle, dan Rectangle karena instantiates mereka.
- Masukkan label untuk depeendency dengan mengubah “Name” properti di kotak Properties atau dengan mengklik dua kali baris depeendency. Biasanya ketika satu kelas instantiates kelas lain, kita label baris ketergantungan “instantiates” (kejutan, kejutan!).
- Kita dapat memindahkan label garis depeendency sekitar ke lokasi yang lebih estetis dengan memilih label pada diagram dan menyeretnya. Depeendencies tidak berpengaruh pada pembuatan kode.
- Diagram Anda sekarang akan tampak seperti diagram di bagian atas halaman web.
- Kita bebas untuk membuat modifikasi lain untuk diagram tersebut. Anda dapat menyeret diagram kelas Anda di sekitar dan membungkuk panah dalam berbagai cara (untuk membuat panah bujursangkar, pilih panah, klik kanan, memperluas format, memperluas Line Style, dan pilih rectangle). Anda hanya perlu untuk bereksperimen dengan alat untuk mengenal itu.
- Dalam menu File, pilih Simpan. SU menggunakan file untul satu proyek tunggal untuk semua informasi, sehingga Anda harus memiliki hanya 1 file yang dihasilkan saat ini.
- Ini akan berguna untuk mengekspor diagram ke format lain, seperti gambar. Anda dapat melakukan ini dengan memilih ” Export Diagram ” pada menu File dan memilih tipe file yang sesuai.
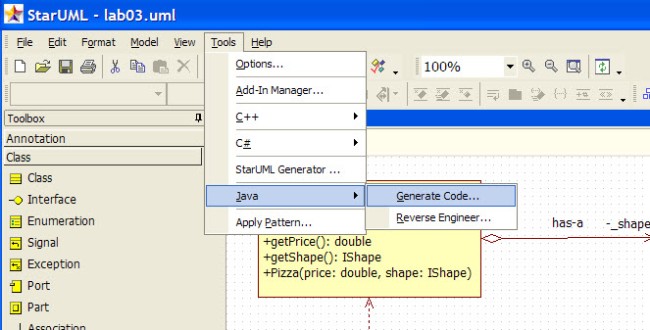
- Untuk menghasilkan code Java

- Dari kotak dialog ini, pilih model Anda, mungkin bernama “Model1″dan tekan “Next”
- Pilih “Select All” untuk menghasilkan kode stub untuk semua kelas dalam model / diagram dan kemudian tekan “Next”.
- Pilih direktori keluaran yang valid dan pilih “Next”
- Dalam “Options Setup”, pastikan untuk memeriksa kedua “Dokumentasi Hasilkan dengan javadoc” dan “Hasilkan javadoc kosong”. Semua kotak centang lain harus dicentang. Lalu tekan “Next”.
- StarUML sekarang akan menghasilkan kode stub dari diagram Anda. Klik “Finish” untuk keluar dialog.
- Sekarang Anda dapat mengedit kode java yang dihasilkan untuk menambahkan fungsionalitas ke aplikasi.
- Sekarang menentukan program apa sebenarnya, yaitu, menulis kode untuk menerapkan metode yang dijelaskan oleh diagram Anda.
- Gunakan DrJava untuk menambahkan kode ke kelas. file java. Kode akan sama seperti yang Anda menulis untuk HW02. (Catatan: kode untuk Test_Pizza yang terbaik adalah software otomatis oleh DrJava bukan dibuat oleh tangan di StarUML
- Ingat bahwa getArea IShape () method abstrak yang sama sekali tidak memiliki kode.
- Pastikan Anda menambahkan komentar untuk kode seperti yang ditunjukkan dalam kode contoh. Komentar adalah ditulis dalam gaya “javadoc”.
- StarUML juga mampu menciptakan sebuah diagram kelas dari kode Java yang ada, Hal ini disebut sebagai “reverse engineering” kode. Hal ini sangat berguna ketika Anda memiliki kode yang ada Anda ingin diagram atau jika Anda telah memodifikasi kode yang dihasilkan oleh StarUML dengan menambahkan bidang dan metode dan Anda dengan demikian ingin memperbarui diagram Anda untuk mencerminkan perubahan tersebut. Proses akan reverse engineering akan bekerja pada kode Anda melalui diagram dan melalui editor teks seperti DrJava, disebut “round-trip engineering” dan proses desain dalam pemrograman berorientasi obyek.
Untuk balik beberapa kode yang ada, pergi ke bar menu utama dan pilih “Tools / Java / Reverse Engineer …”
- Pilih direktori yang berisi Java (. java) file yang ingin Anda gunakan dan klik “Tambah” atau “Tambah Semua” tombol untuk memasukkan mereka dalam proses reverse engineering. Kemudian klik “Next (N)”.
- Pilih model yang anda ingin tambahkan kelas untuk, mungkin “Model1″ kemudian klik “Next (N)”.
- Dalam Option Setup:
- Pastikan bahwa pilihan untuk menghasilkan “public”, “package”, “protected” and “private” visibility semua diperiksa (ini adalah default).
- Juga, secara default, tombol radio untuk “Create the field to the Attribute” harus dipilih.
- Kecuali Anda ingin membuat SU lain, sangat laid-out, diagram kelas untuk Anda menampilkan semua kelas dalam model anda, hapus tanda centang pada “Create Overview Diagram”.
- Setelah selesai memeriksa pilihan Anda, klik “Run (R)”.
- SU sekarang akan mengimpor kelas dalam file yang dipilih ke dalam model Anda. Klik “Finish” untuk keluar dialog ketika selesai.
- SU akan menambahkan kelas diimpor ke dalam model Anda, tapi tidak diagram anda. Untuk menambahkannya ke diagram Anda, cukup tarik mereka dari Explorer Model untuk diagram Anda.
Demikianlah langkah-langkah yang dapat kami jelaskan mengenai pemakaian starUML ini. Untuk lebih jelasnya perlu latihan sendiri
terima kasih
Sumber : Klik di Sini !












penggunaan star uml ini, apakah sama 100 % dengan enterprice architecture?
BalasHapusterimakasih